- Static Website တစ်ခုဖန်တီးနည်း
အငြိမ်ဝဘ်ဆိုက်တစ်ခုတွင် ပုံသေအကြောင်းအရာများရှိသည်။
တစ်ခုတည်ဆောက်ရန် programming language မလိုအပ်ပါ။
၎င်းသည် ဖန်တီးရန် အလွယ်ကူဆုံး ဝဘ်ဆိုဒ်ဖြစ်သည်။
Static ဝဘ်ဆိုဒ်များသည် HTML၊ CSS နှင့် JavaScript တို့ကို တည်ဆောက်ပါသည်။
အခမဲ့ စတင်လိုက်ပါ »တည်ငြိမ်သော ဝဘ်ဆိုဒ်ကို ဘာကြောင့် ဖန်တီးတာလဲ။
Static ဝဘ်ဆိုဒ်များသည် ဖန်တီးရန် မြန်ဆန်လွယ်ကူပါသည်။
အိမ်ရှင်လုပ်ရန် စျေးသက်သာသည်။
တည်ငြိမ်သော ဝဘ်ဆိုဒ်များသည် လုံခြုံသည်။
ပျော်စရာကောင်းပြီး HTML၊ CSS နှင့် JavaScript တို့ဖြင့် အံမခန်းဆိုဒ်များကို ဖန်တီးနိုင်သည်။
static ဝဘ်ဆိုဒ်တစ်ခုတည်ဆောက်ရန် ငါဘာသိထားရမလဲ
HTML၊ CSS နှင့် JavaScript တို့သည် မည်သည့်ဝဘ်ဆိုဒ်ကိုမဆို တည်ဆောက်ရန်အတွက် အခြေခံဘာသာစကားများဖြစ်သည်။
- HTML ဖြင့် ဖွဲ့စည်းပုံကို ဖန်တီးပါ။ ပထမဆုံးလေ့လာသင်ယူရမည့်အရာမှာ ဝဘ်စာမျက်နှာများဖန်တီးရန်အတွက် စံမှတ်ထားသောဘာသာစကားဖြစ်သည့် HTML ဖြစ်သည်။ HTML ကို လေ့လာပါ »
- CSS ဖြင့် ပုံစံ။ နောက်တစ်ဆင့်မှာ CSS ကို လေ့လာရန်ဖြစ်ပြီး လှပသောအရောင်များ၊ ဖောင့်များနှင့် အခြားအရာများဖြင့် သင့်ဝဘ်စာမျက်နှာ၏ အပြင်အဆင်ကို သတ်မှတ်ရန်ဖြစ်သည်။ CSS ကို လေ့လာပါ »
- ၎င်းကို JavaScript ဖြင့် အပြန်အလှန်အကျိုးသက်ရောက်အောင်လုပ်ပါ။ HTML နှင့် CSS ကိုလေ့လာပြီးနောက်၊ သင့်အသုံးပြုသူများအတွက် တက်ကြွပြီး အပြန်အလှန်အကျိုးပြုသော ဝဘ်စာမျက်နှာများကို ဖန်တီးရန်အတွက် JavaScript ကို သင်လေ့လာသင့်သည်။ JavaScript ကို လေ့လာပါ »
သင်ယူရန် အကောင်းဆုံးနည်းလမ်းမှာ လက်တွေ့အသုံးချရန်ဖြစ်သည်။ ယနေ့စတင်တည်ဆောက်ပါ။
W3Schools Spaces ဖြင့် အငြိမ်ဝဘ်ဆိုဒ်တစ်ခု ဖန်တီးပါ။
Spaces သည် ကုဒ်ဖြင့် တည်ဆောက်ပြီး စမ်းသပ်နိုင်ပြီး သင့်ဝဘ်ဆိုဒ်ကို လက်ခံဆောင်ရွက်ပေးနိုင်သည့် ကိုယ်ပိုင်နေရာတစ်ခုဖြစ်သည်။
Spaces ဖြင့် HTML၊ CSS နှင့် JavaScript တို့ဖြင့် အငြိမ်ဆိုက်များကို တည်ဆောက်နိုင်သည်။
ဘရောက်ဆာမှာ သင်လိုအပ်သမျှ မှန်ကန်ပါစေ။
ပိုမိုသိရှိရန် "ငါဘယ်လိုစတင်ရမလဲ
static website တစ်ခုကို စတင်တည်ဆောက်ရန် နည်းလမ်းနှစ်ခုရှိသည်။
အစ မှနေ၍ တည်ဆောက်ခြင်း သို့မဟုတ် နမူနာ ပုံစံ ကို အသုံးပြုခြင်း ။
တည်ငြိမ်သော ဝဘ်စာမျက်နှာကို အစမှအဆုံး တည်ဆောက်ပါ။
ဝဘ်စာမျက်နှာ ကိုဖန်တီးနည်း အ စမှနေ၍ တည်ငြိမ်သောဝဘ်ဆိုဒ်တစ်ခုကို ဖန်တီးနည်းအတွက် ဤနေရာတွင် ဖတ်ပါ။
ပုံစံခွက်ဖြင့်တည်ဆောက်ခြင်း။
နမူနာပုံစံများဖြင့် စတင်ခြင်းသည် စိတ်အားတက်ကြွမှုနှင့် သင်ယူရန် နည်းလမ်းကောင်းတစ်ခုဖြစ်သည်။
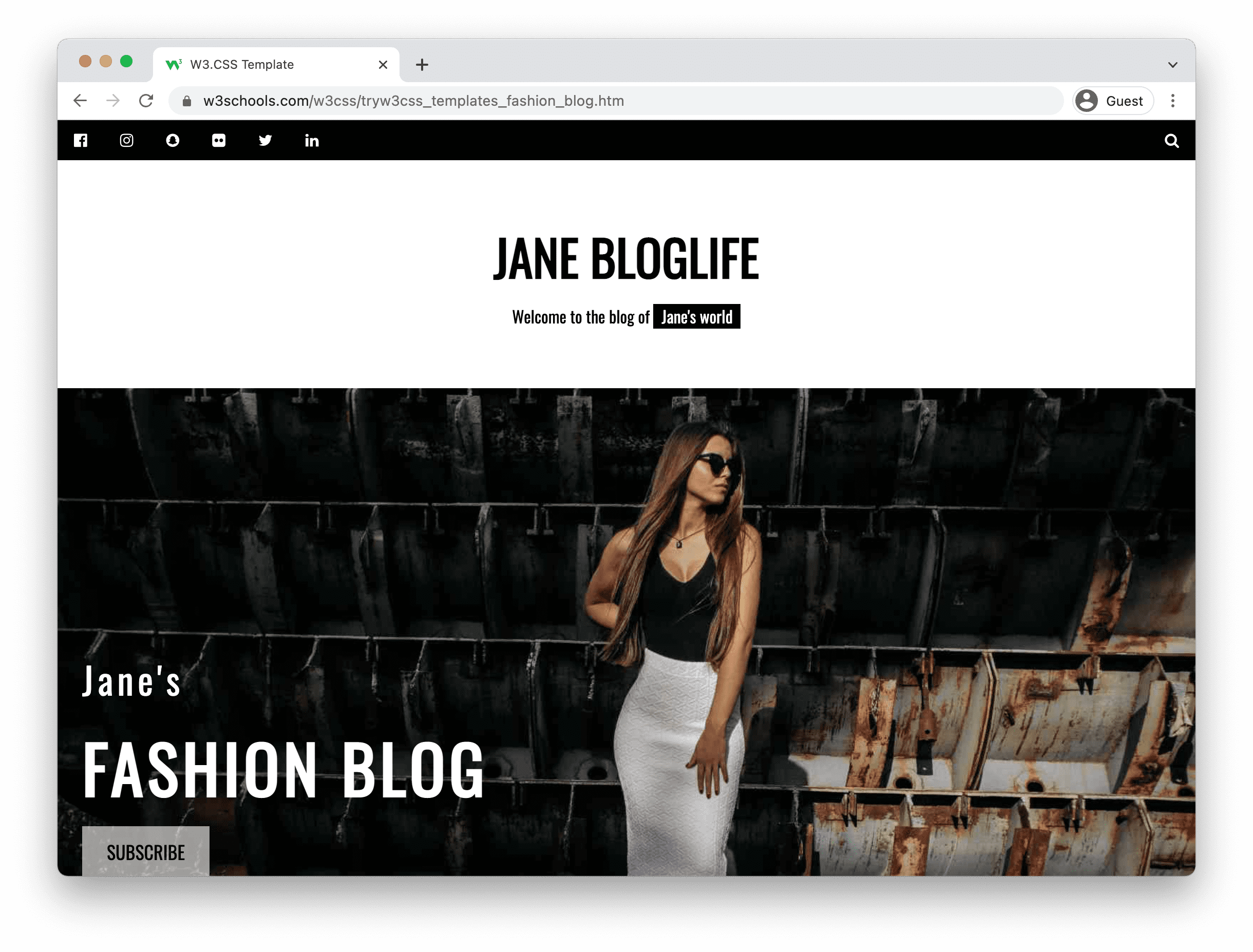
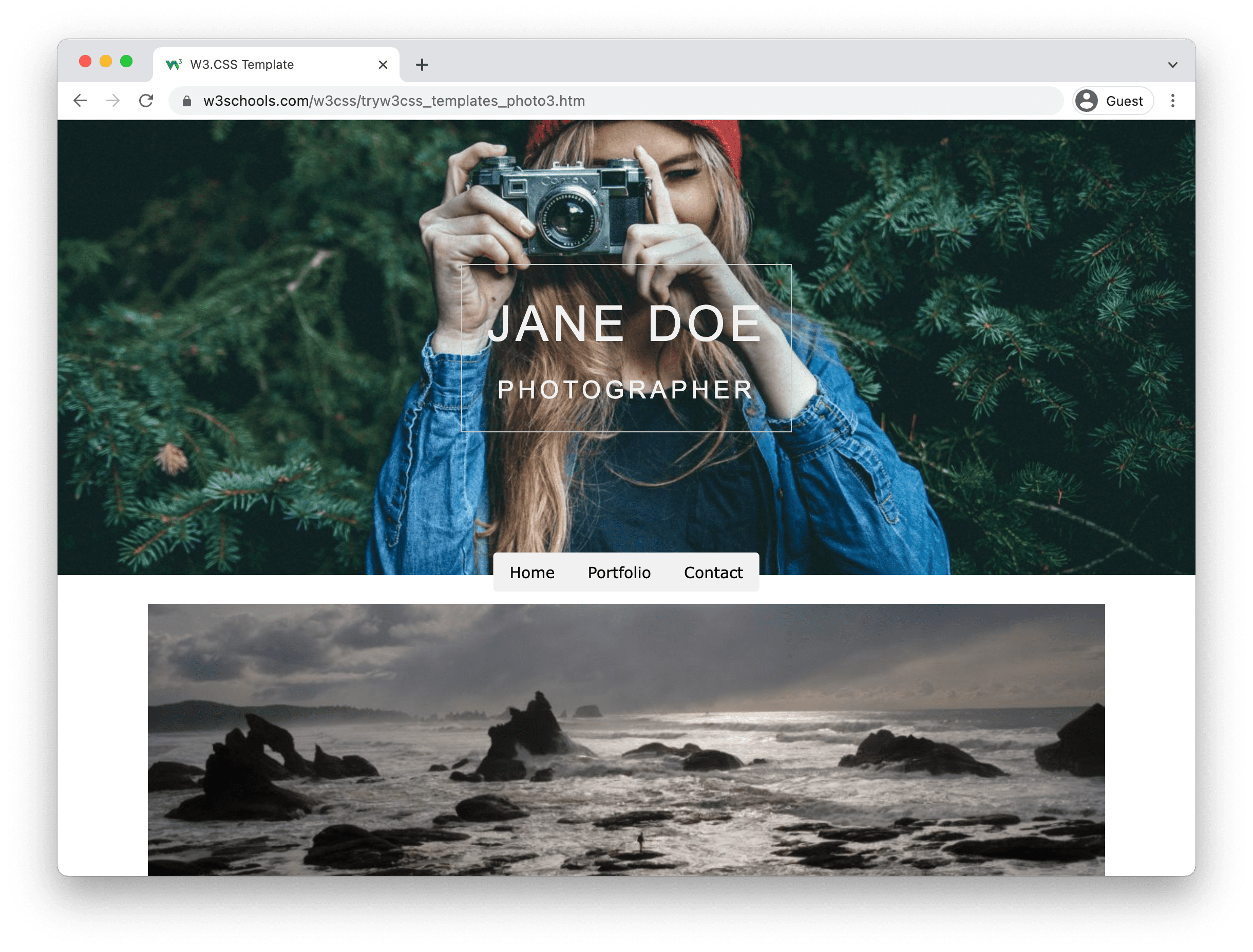
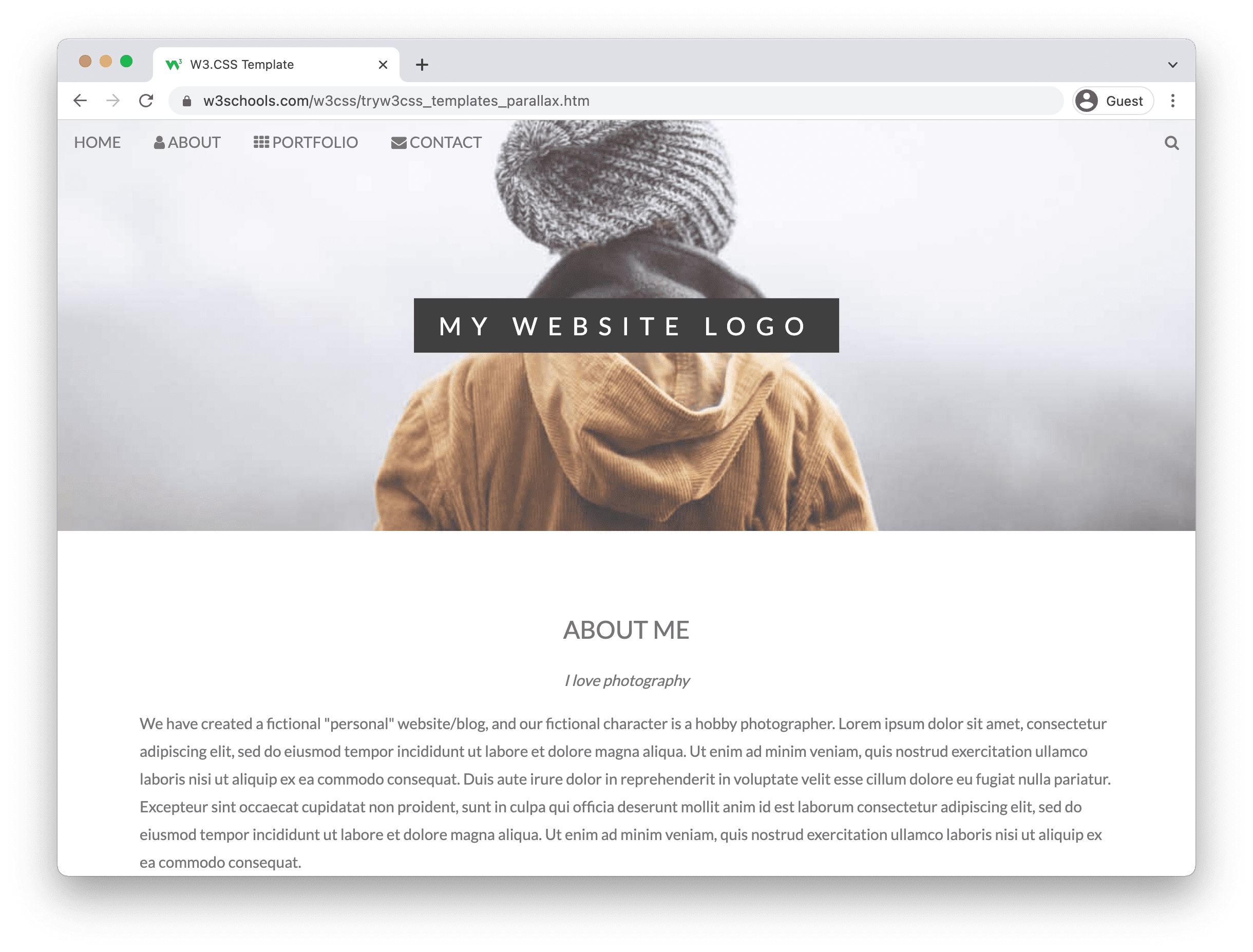
ကျွန်ုပ်တို့တွင် အသင့်သုံးနိုင်သော ပုံစံများရှိသည်။ ဤသည်မှာ ဥပမာအချို့ဖြစ်သည်။
W3Schools Spaces တွင် ရရှိနိုင်သော တည်ငြိမ်သော ဝဘ်ဆိုဒ် နမူနာများစွာ ရှိပါသည်။ ၎င်းတို့ကို ဝန်ဆောင်မှုသို့ တိုက်ရိုက်တင်နိုင်သည်။
စတင်ပါ »* ခရက်ဒစ်ကတ်မလိုအပ်ပါ။