Google Analytics ကို ဘယ်လို သတ်မှတ်မလဲ။
ဝဘ်အသွားအလာကို ကြည့်ရှုနားလည်ရန် Google Analytics ကို အသုံးပြုပါသည်။
၎င်းသည် အခမဲ့ဖြစ်ပြီး အသုံးပြုရလွယ်ကူသည်။
အသုံးပြုမှုများစွာအတွက် ၎င်းကို စိတ်ကြိုက်ပြင်ဆင်နိုင်သည်။
ဒါဟာ box ထဲကအလုပ်လုပ်ပါတယ်။
စနစ်ထည့်သွင်းရန် မြန်ဆန်သည်။ ယနေ့ သင့်အသိဥာဏ်များကို ရယူလိုက်ပါ။
ကျွန်ုပ်၏ အခမဲ့ ဝဘ်ဆိုဒ်ကို ဖန်တီးပါ ❯Google Analytics အကြောင်းဖတ်ခြင်းကို ကျော်ပါ။ ငါ့ကို ပထမခြေလှမ်းဆီ တိုက်ရိုက်ခေါ်သွားပါ။ ပထမအဆင့်ကိုသွားပါ။
Google Analytics ဆိုတာဘာလဲ
Google Analytics သည် ဝဘ်ခွဲခြမ်းစိတ်ဖြာမှုဖြေရှင်းချက်တစ်ခုဖြစ်သည်။
၎င်းကို Google မှ ဖန်တီးပြီး ပံ့ပိုးထားသည်။
နောက်ဆုံးဗားရှင်းကို Google Analytics 4 ဟုခေါ်သည်။
ပရိသတ်၊ စာမျက်နှာကြည့်ရှုမှုများ၊ ဆက်ရှင်များနှင့်၊ လူဦးရေစာရင်းနှင့် ဖြစ်ရပ်များကဲ့သို့သော ဒေတာများကို ကြည့်ရှုရန် ၎င်းကို အသုံးပြုနိုင်သည်။
Google Analytics ကို ဘာကြောင့်ဖွင့်တာလဲ။
ပိုမိုကောင်းမွန်သော ဆုံးဖြတ်ချက်များချရန် သင့်ဝဘ်လမ်းကြောင်းကို နားလည်ပါ။
အရောင်းလမ်းကြောင်းကို နားလည်ပြီး တိုးတက်အောင်လုပ်ပါ။
စမ်းသပ်ခြင်းမှ သင်ယူပါ (ဥပမာ၊ a/b စမ်းသပ်မှုများ)။
Google တွင် Google Optimize ဟုခေါ်သော အခြားဖြေရှင်းချက်တစ်ခုရှိသည်။ ဤဖြေရှင်းချက်ကို စမ်းသပ်ရန်အတွက် ပြုလုပ်ထားသည်။
Google Analytics က ဘယ်သူလဲ။
Google Analytics သည် ဝဘ်ဆိုက်တစ်ခုရှိသူတိုင်းအတွက် အသုံးဝင်သည်။
၎င်းသည် သင့်ဆိုဒ်ကိုအသုံးပြုသည့်သူနှင့် ၎င်းနှင့်မည်ကဲ့သို့ တုံ့ပြန်ပုံအကြောင်း အချက်အလက်များကို သင့်အားပေးသည်။
ထို့အပြင်၊ interface သည်နားလည်ရန်လွယ်ကူသည်။
ဝန်ဆောင်မှုကို အသုံးပြုရန်နှင့် လမ်းညွှန်ရန်အတွက် သင်သည် ခွဲခြမ်းစိတ်ဖြာချက်နောက်ခံ မလိုအပ်ပါ။
Google Analytics ကို အဆင့်ဆင့်သတ်မှတ်နည်း
Google Analytics ကို ကမ္ဘာလုံးဆိုင်ရာ ဝဘ်ဆိုက် Tag (gtag.js) သို့မဟုတ် Google Tag Manager ကို နည်းလမ်းနှစ်မျိုးဖြင့် သတ်မှတ်နိုင်သည် ။
အလွယ်ဆုံးနည်းလမ်းမှာ The Global Website Tag ကို အသုံးပြုရန်ဖြစ်သည်။
ဤသင်ခန်းစာသည် The Global Website Tag ပညာရပ်ကို အသုံးပြုပါမည်။
ပြင်ဆင်မှုများ
မည်သည့်ကုဒ်တည်းဖြတ်သူကို အသုံးပြုရန်နှင့် သင့်ပတ်ဝန်းကျင်ကို စနစ်ထည့်သွင်းရန် ဆုံးဖြတ်ပါ။
W3Schools သည် W3Schools Spaces ဟုခေါ်သော အသုံးပြုရလွယ်ကူသော ကုဒ်တည်းဖြတ်သူကို ဖန်တီး ထားသည်။ အကောင့်ဖွင့်ပြီး ကလစ်အနည်းငယ်ဖြင့် စတင်လိုက်ပါ။
❯ အခမဲ့ စတင်ပါကုဒ်ထည့်ရန် အသင့်ဖြစ်စေရန် သင်၏ index.html ဖိုင်ကို ဖန်တီးပါ ။
စနစ်ထည့်သွင်းမှုအားလုံး။ သွားကြရအောင်!
Google Analytics ကို စနစ်ထည့်သွင်းပါ- ကမ္ဘာလုံးဆိုင်ရာ ဝဘ်ဆိုက် Tag
အဆင့် 1- Google Analytics အကောင့်တစ်ခုဖန်တီးပါ။
Analytics သို့သွားပါ- အကောင့်တစ်ခုဖန်တီးပါ သို့မဟုတ် Analytics သို့ လက်မှတ်ထိုးဝင်ပါ။
အထက်ပါစာပိုဒ်ရှိလင့်ခ်သည် သင့်အား Google Analytics ဆင်းသက်သည့်စာမျက်နှာသို့ ခေါ်ဆောင်သွားမည်ဖြစ်သည်။
"အခမဲ့စတင်ရန်" ခလုတ်ကိုနှိပ်ပါ။

အဆင့် 2- ကြိုဆိုရေးစာမျက်နှာကို ထည့်သွင်းပါ။
အကောင့်တစ်ခုဖန်တီးပြီးနောက် သို့မဟုတ် အကောင့်ဝင်ပြီးနောက်၊ ဖြေရှင်းချက်ကို သင်ကြိုဆိုပါသည်။
ဆက်လက်ဆောင်ရွက်ရန် "စတင်တိုင်းတာခြင်း" ခလုတ်ကိုနှိပ်ပါ။

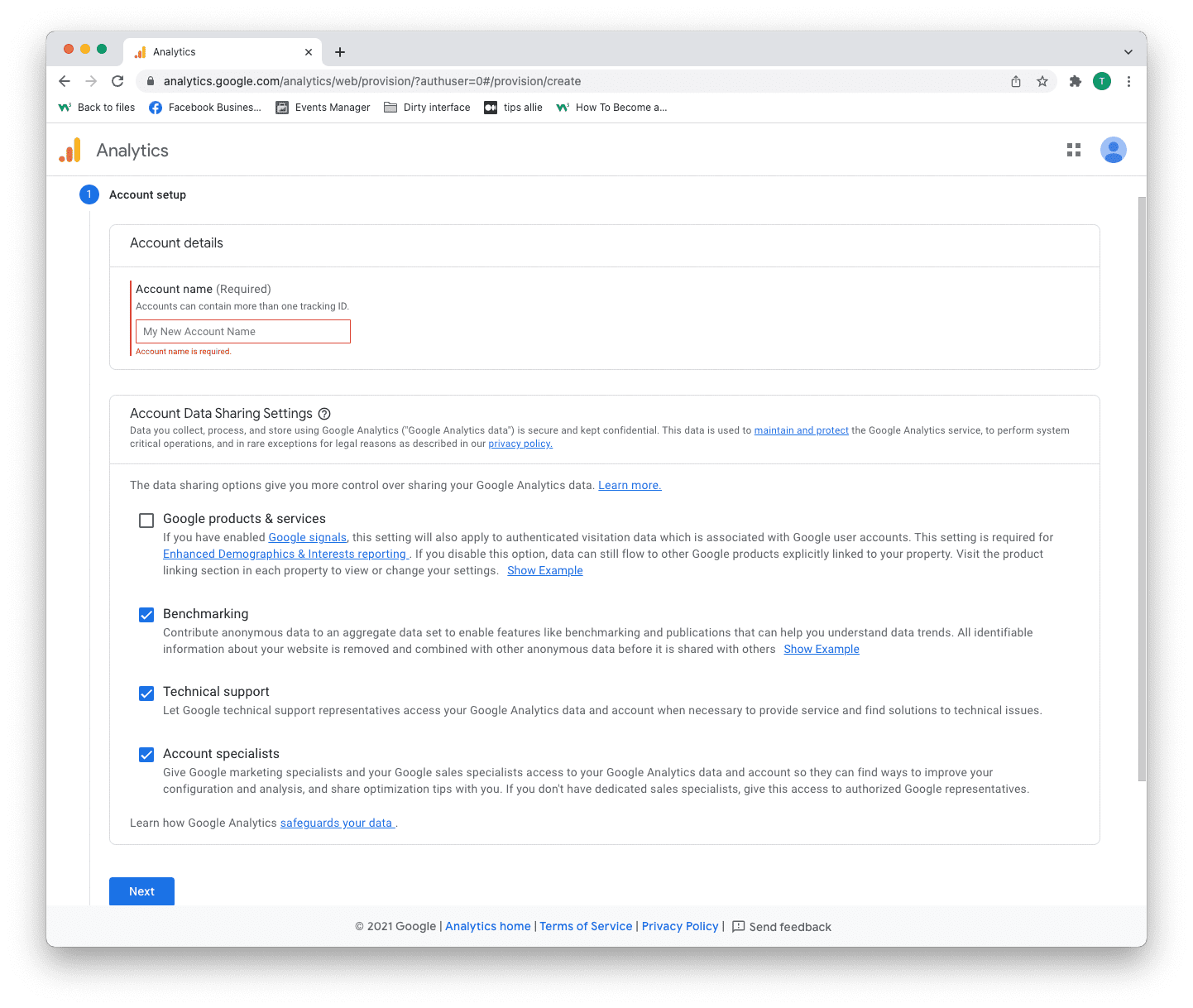
အဆင့် 3- အကောင့်စနစ်ထည့်သွင်းခြင်း။
ဤနေရာတွင် ဆုံးဖြတ်ချက်နှစ်ခုချရန် သင့်တွင်ရှိသည်။
- သင့်အကောင့်အမည်ကို ထည့်သွင်းပါ။
- သင်မျှဝေလိုသည့်ဒေတာကို ဆုံးဖြတ်ပါ။
- "Next" ခလုတ်ကိုနှိပ်ပါ။
အကောင့်တစ်ခုတွင် ခြေရာခံ ID တစ်ခုထက်ပိုနိုင်သည်။ အကောင့်တစ်ခုဖြင့် ဝဘ်ဆိုက်တစ်ခုထက်ပို၍ ခြေရာခံနိုင်သည်။

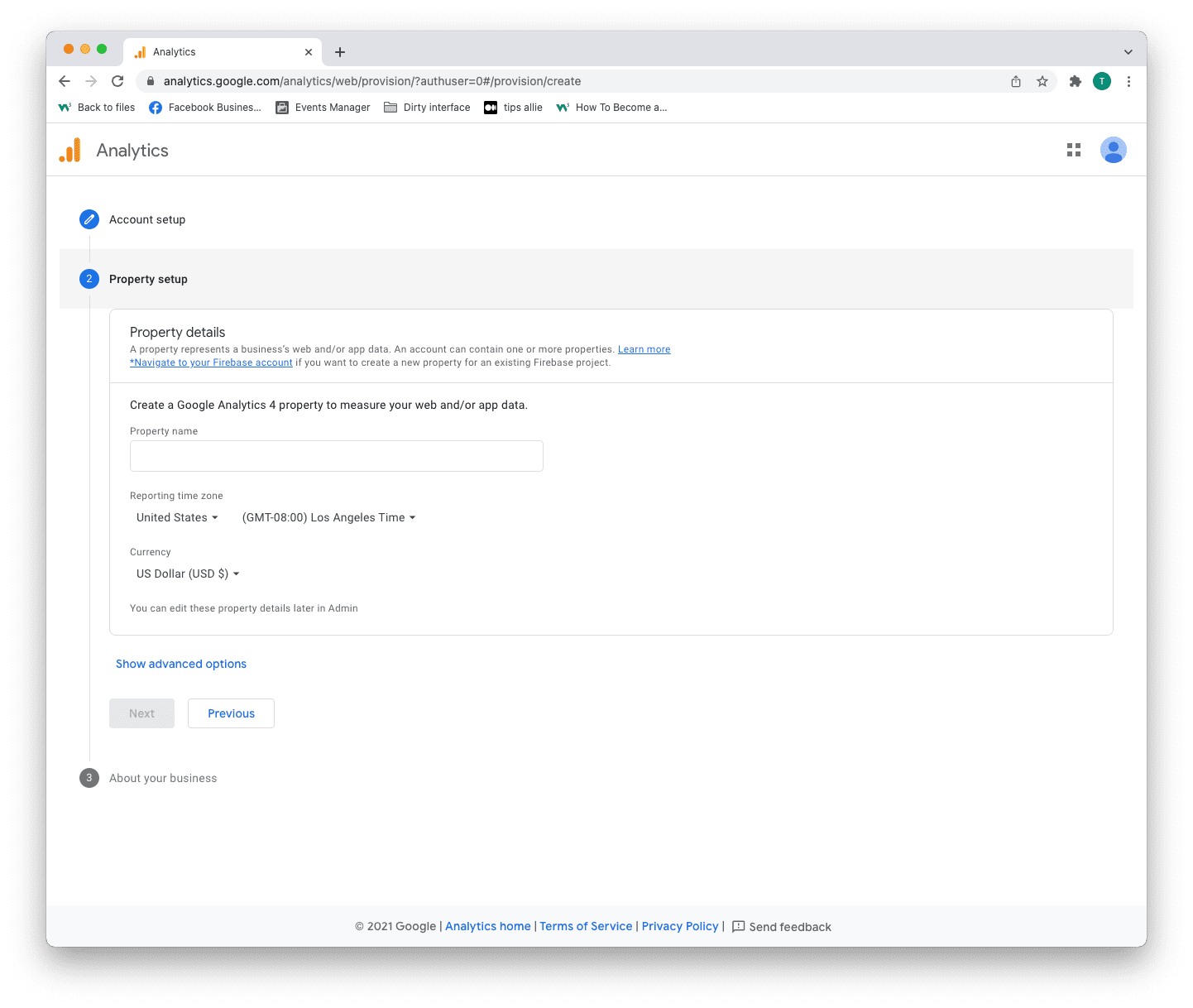
အဆင့် 4- ပိုင်ဆိုင်မှု စနစ်ထည့်သွင်းခြင်း။
အိမ်ခြံမြေသည် ဝဘ်ဆိုက်၊ အက်ပ်လီကေးရှင်း၊ လင့်ခ်သစ်ပင်စသည်ဖြင့် သင်တိုင်းတာသည့် ဝန်ဆောင်မှုဖြစ်သည်။
- ပိုင်ဆိုင်မှုအမည်ကို ထည့်သွင်းပါ။
- သင်၏အချိန်ဇုန်ကိုထည့်ပါ။
- သင်အသုံးပြုသောငွေကြေးကိုထည့်ပါ။
- "Next" ခလုတ်ကိုနှိပ်ပါ။

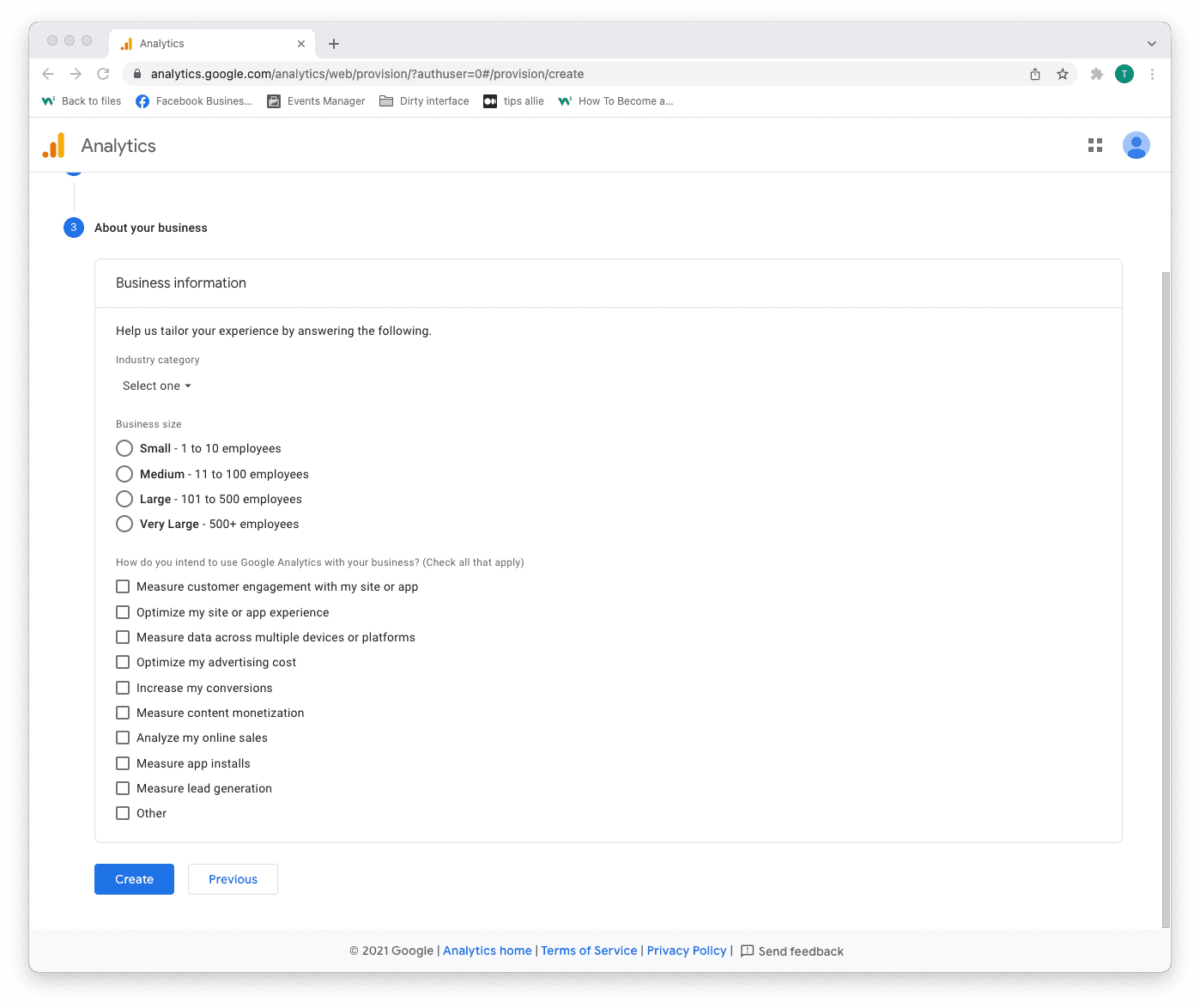
အဆင့် 5- လုပ်ငန်းအချက်အလက်ကို ထည့်ပါ။
Analytics သည် သင့်အတွေ့အကြုံကို အံဝင်ခွင်ကျဖြစ်စေရန်အတွက် အချက်အလက်များကို အသုံးပြုသည်။
- သင့်လုပ်ငန်းအမျိုးအစားကို ရွေးချယ်ပါ။
- လုပ်ငန်းအရွယ်အစားကို ရွေးပါ။
- Tick the boxes for how you are planning to use Analytics.
- Click the "Create" button to proceed.

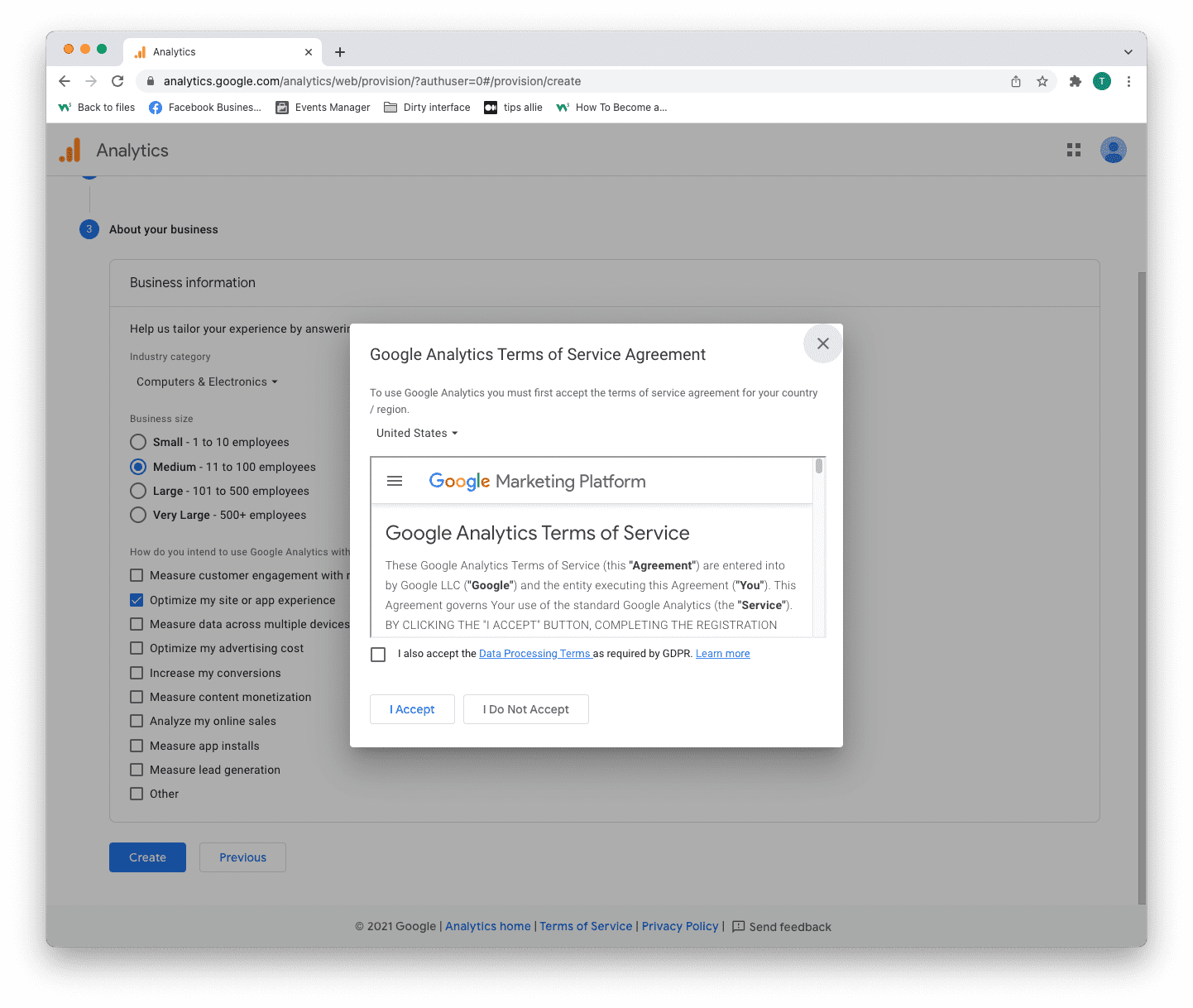
Step 6: Terms of Service Agreement
Read and understand the terms of service.
Tick the GDPR box and click the "I accept" button if you agree.

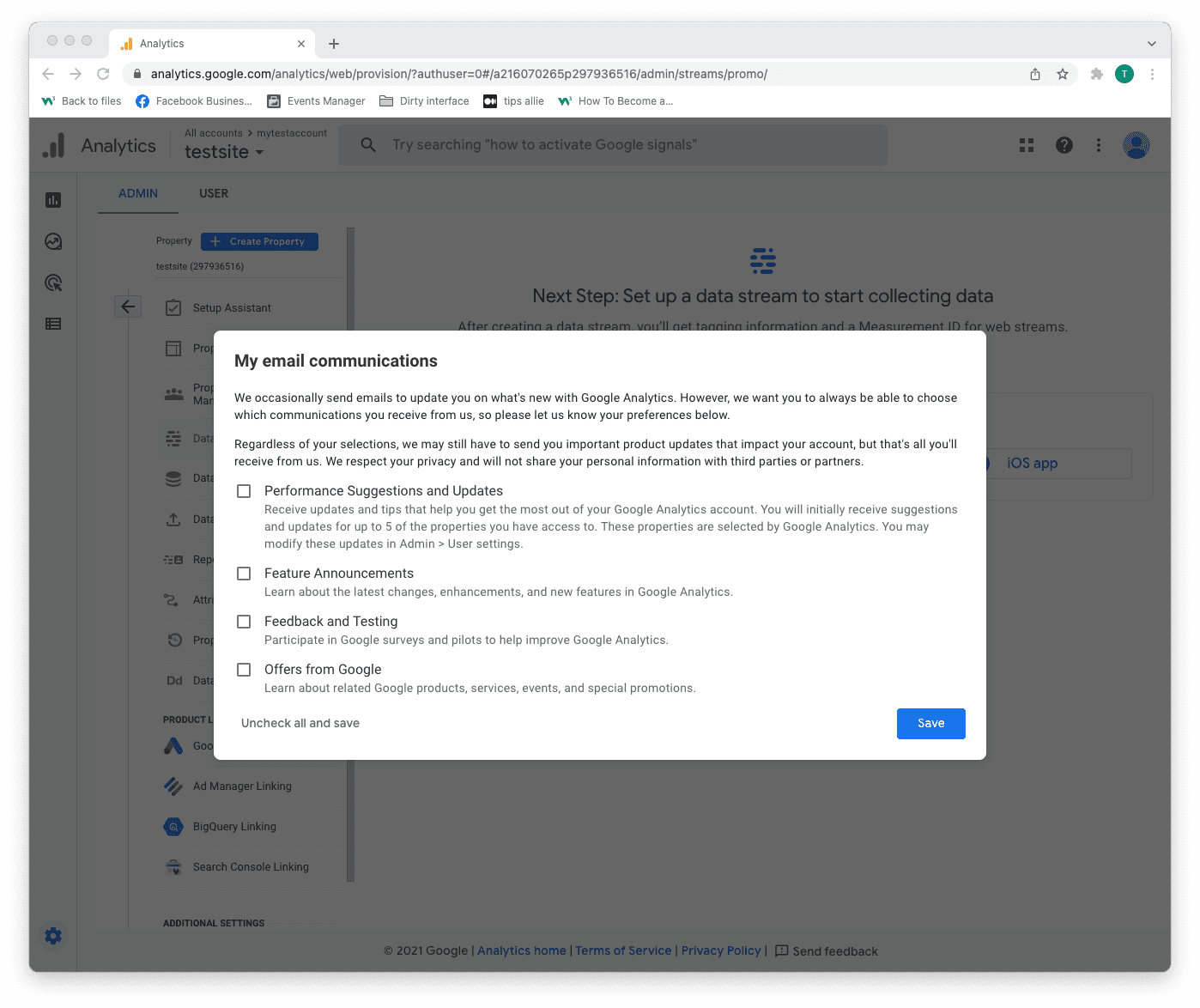
Step 7: Email subscriptions
- Tick or uncheck all boxes.
- Click the "Save" button to continue.

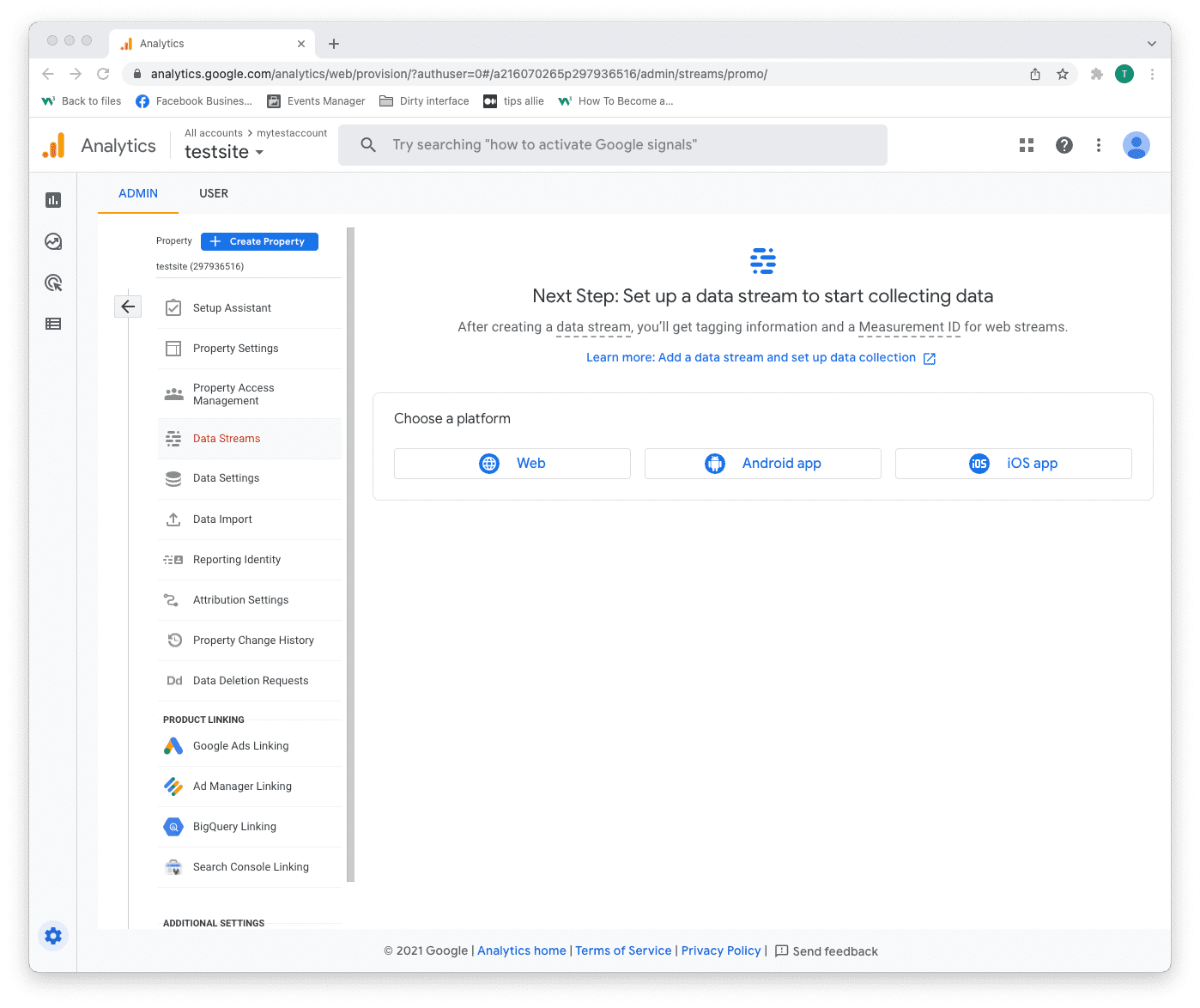
Step 8: Select platform
Chose the platform where you are collecting data.
Then, click the relevant platform to continue.
We are continuing with "Web" as the example in this tutorial.

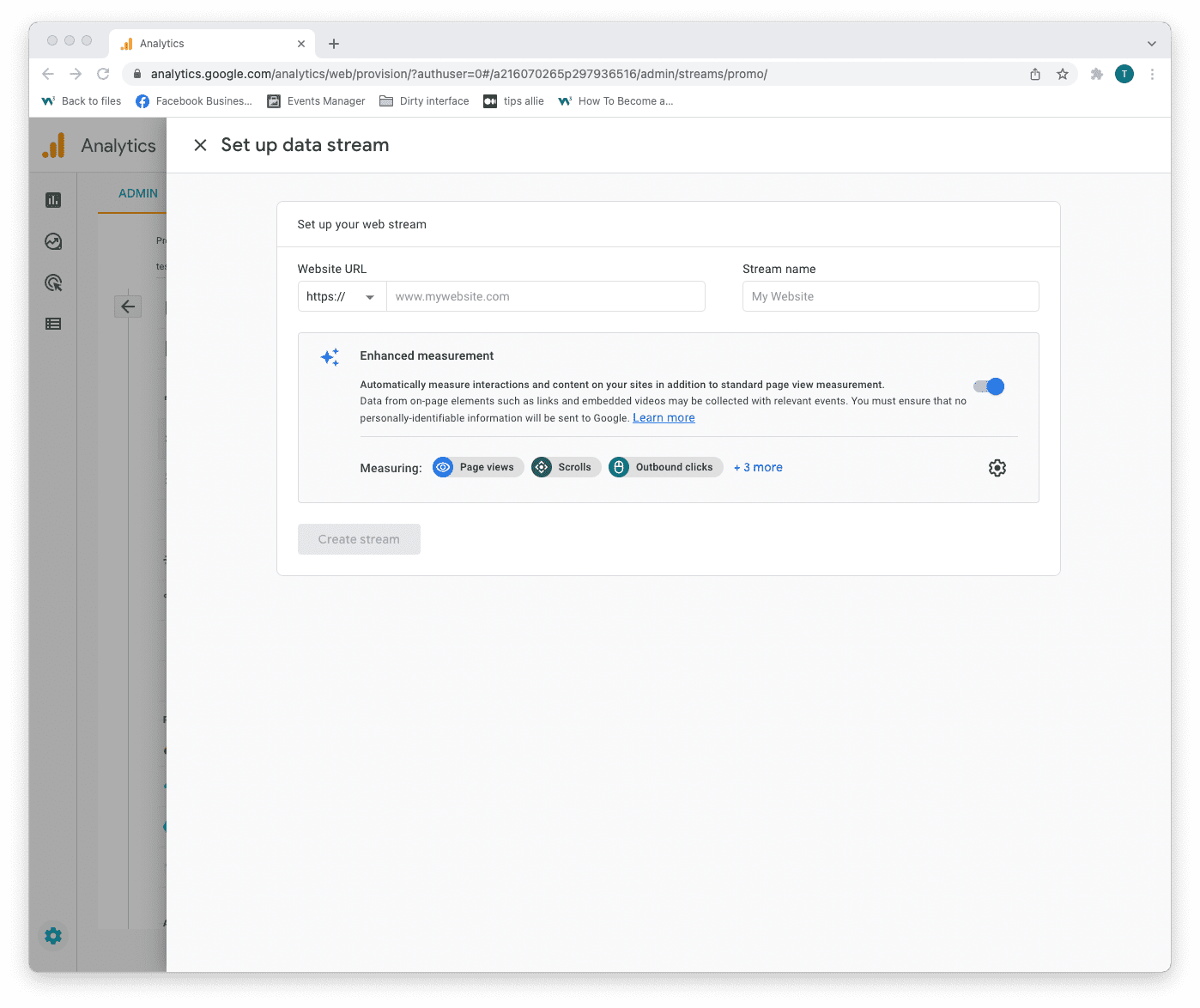
Step 9: Data stream setup
Enter data stream details.
- The URL to your site.
- The name that you want to give the stream.
- Decide if you are to enable enhanced measurement or not.
- Click on the "Create stream" button to continue.
The enhanced measurement can give the data more context. Improving your understanding of the traffic.

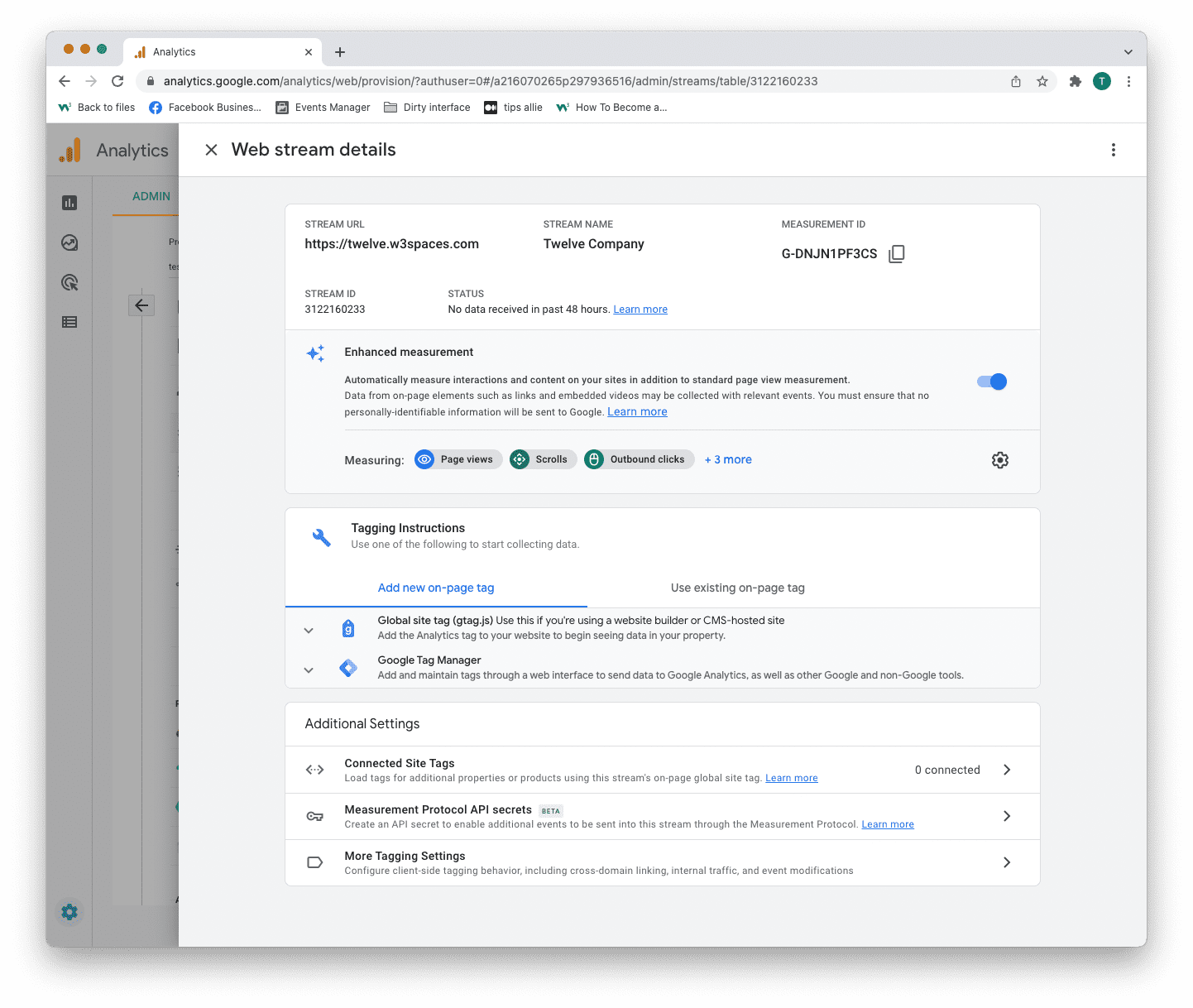
Step 10: Web stream overview
Here you can see a detailed overview of the web stream.

Here are the key takeaways from the overview.
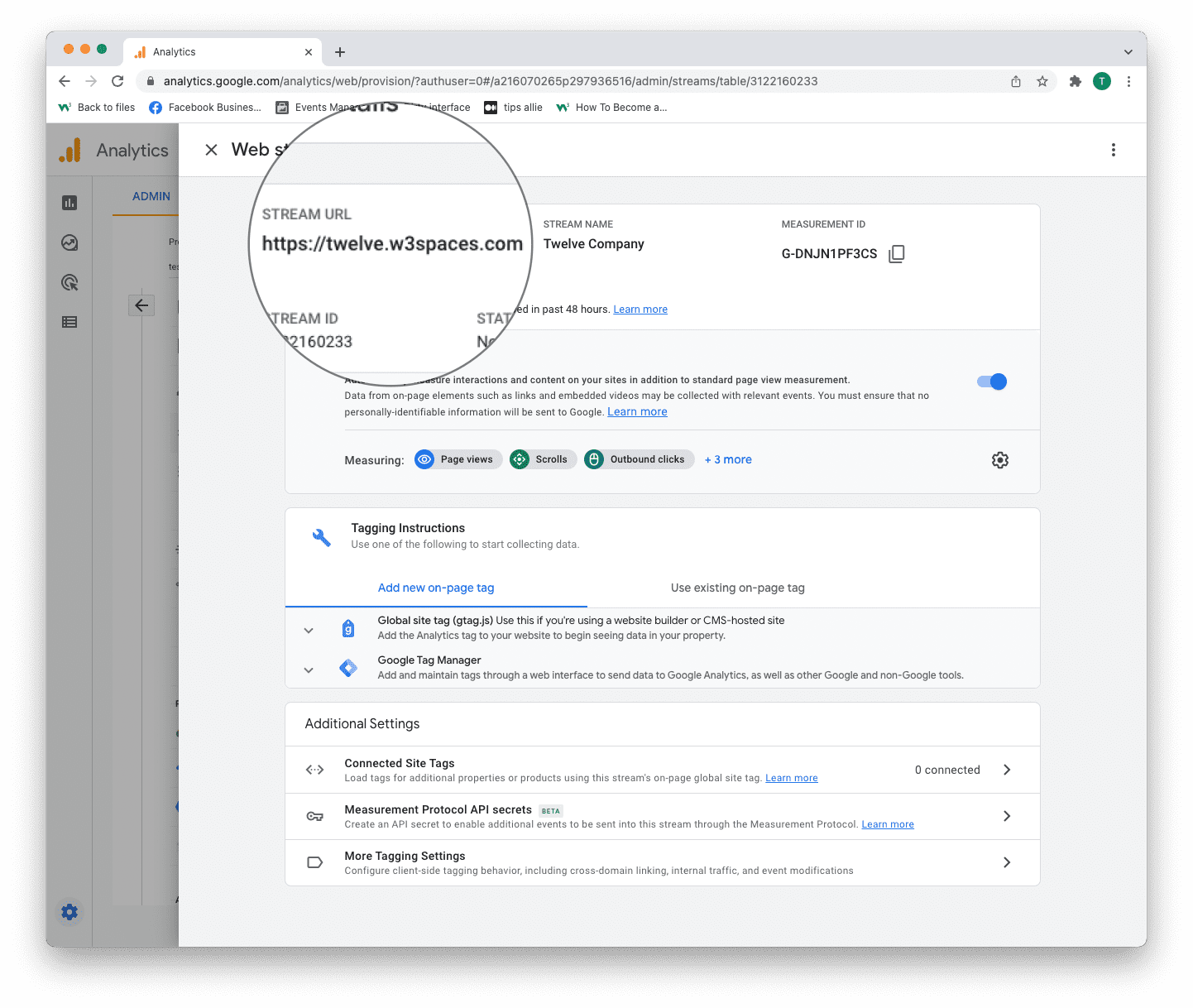
1. Stream URL.
The Stream URL is the link to the connected site.

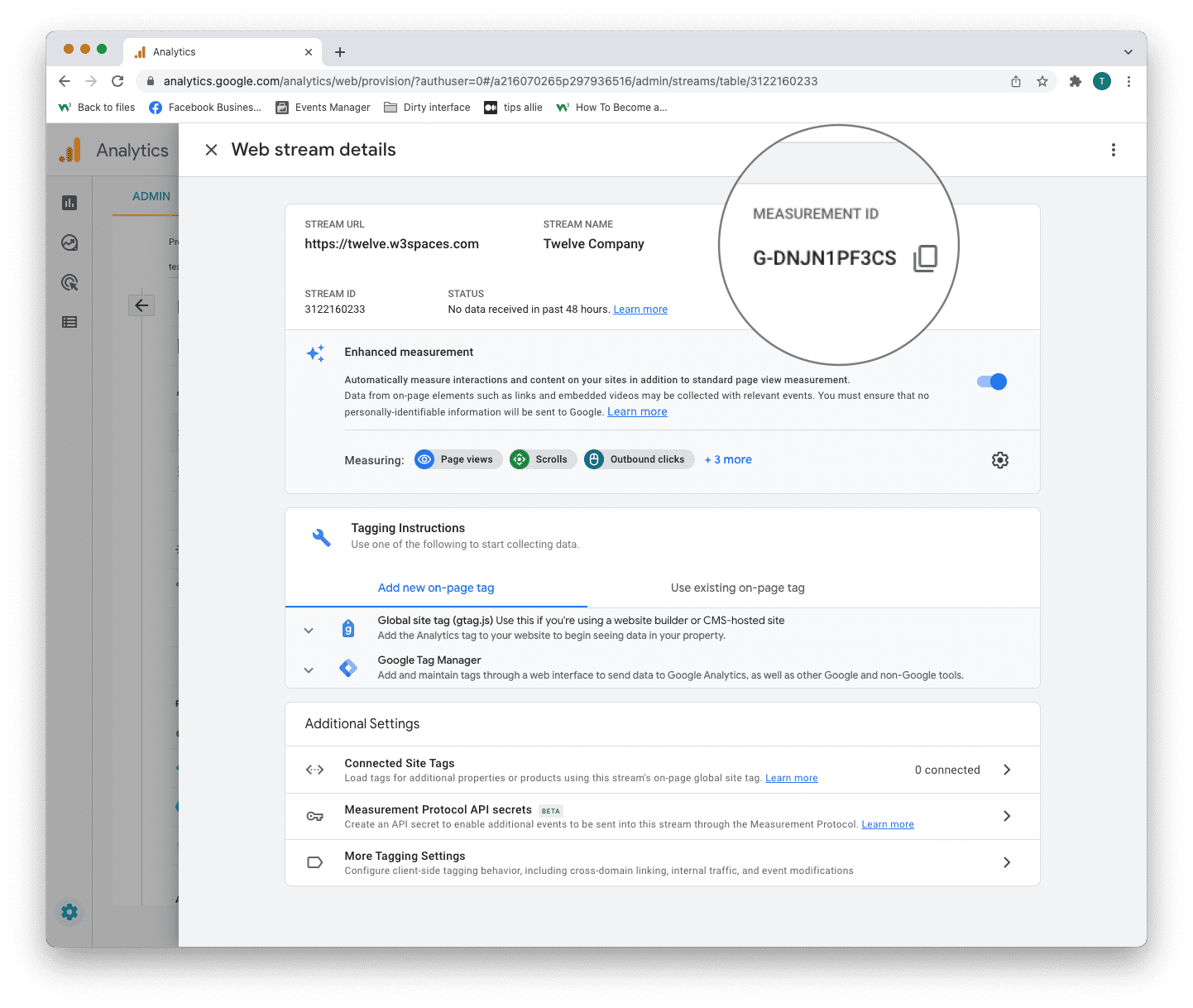
2. Measurement ID
The Measurement ID is the identifier for your data stream.
It has a format of G-XXXXXXX.

Google Analytics 4 uses Measurement ID. Older versions use Tracking ID. You can not have both.
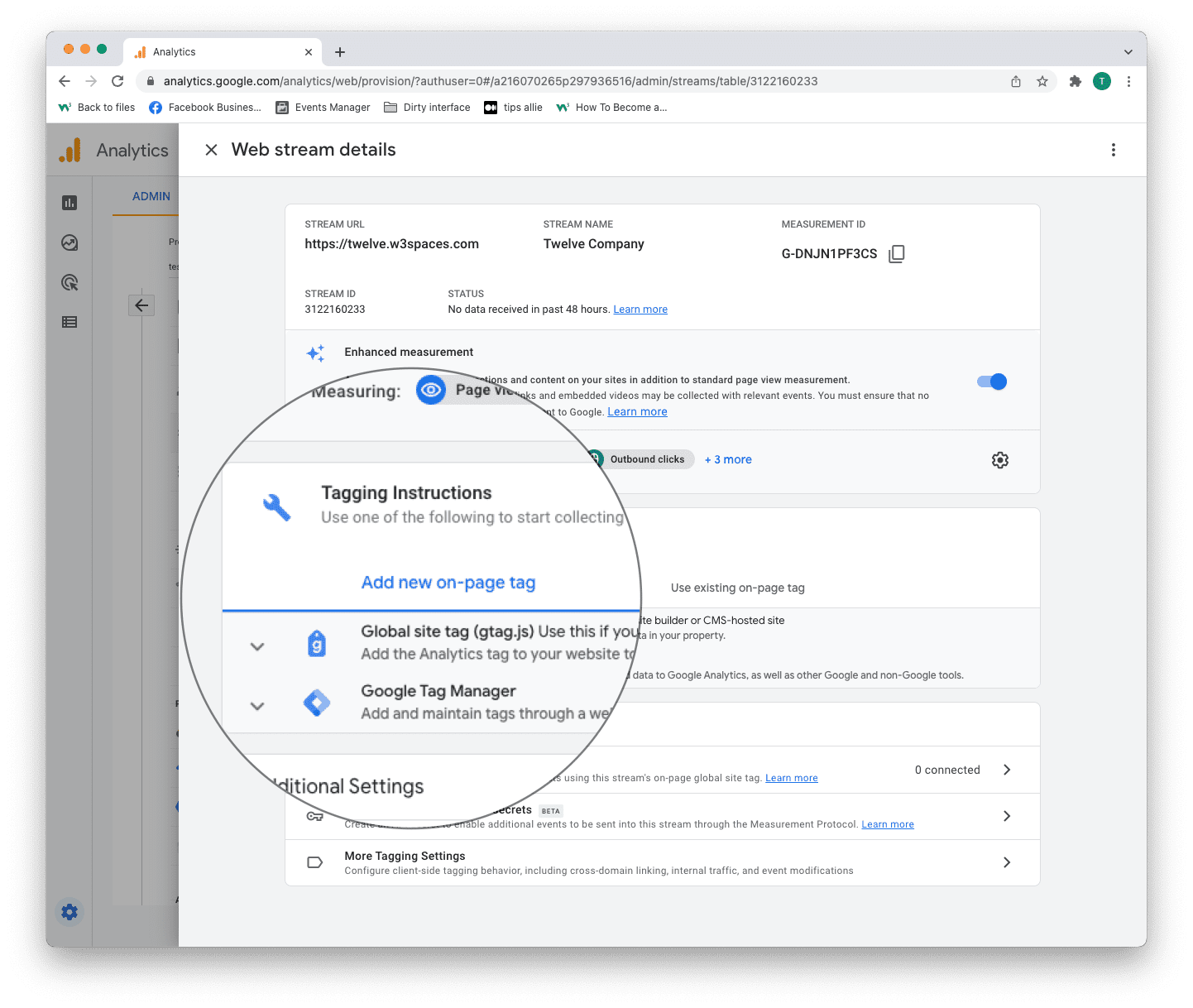
3. Tagging instructions
Decide to use Global site tag (gtag.js) or Tag manager.
This tutorial will use the Global site tag.
Installing the Global site tag is the easiest and quickest way of getting it up and running.

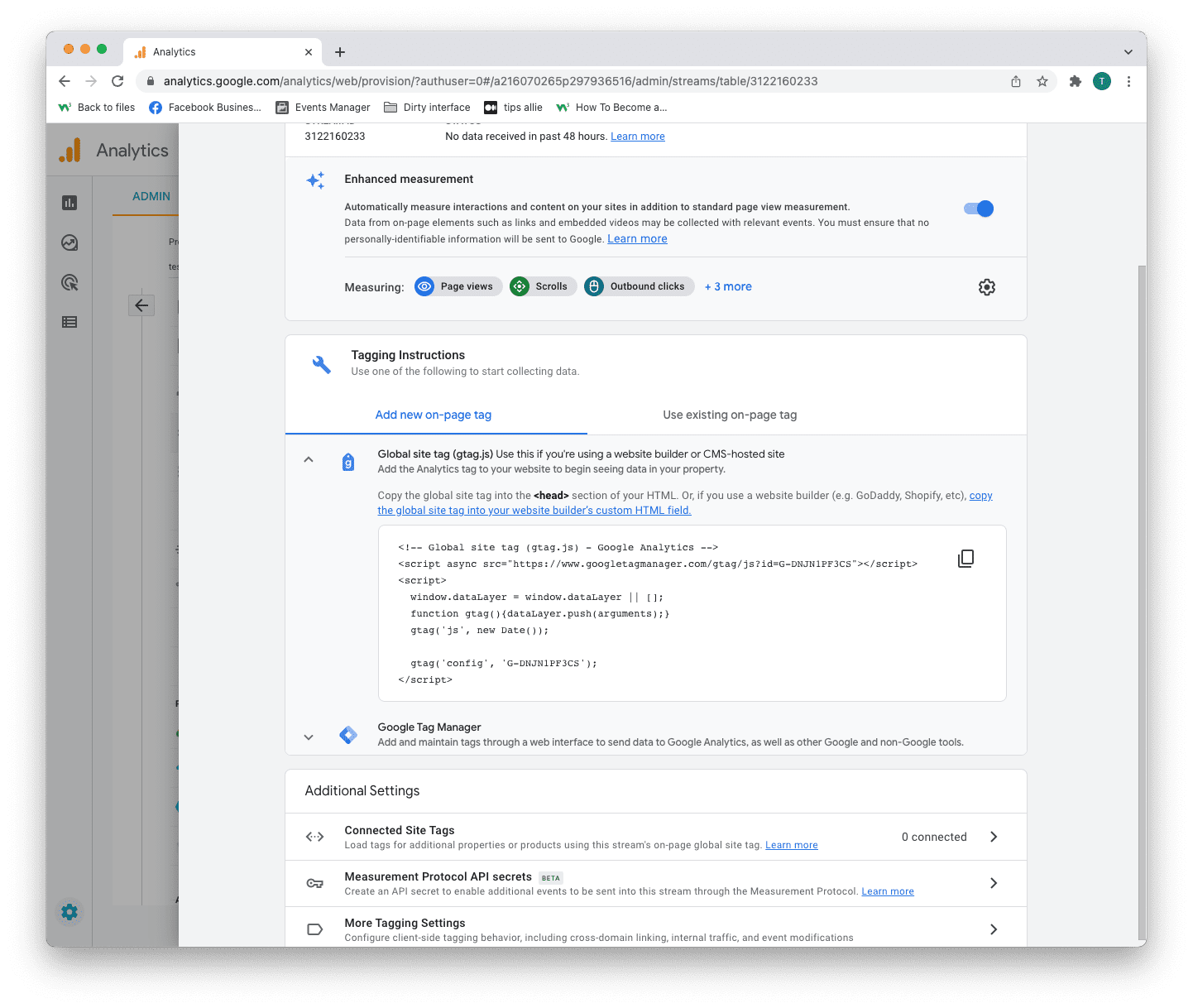
Step 11: Global site tag (gtag.js)
Click the "Global site tag (gtag.js)" row.

Here you can see a code snippet.
The code snippet is a script to allow Google to measure data on your site.
You can see the Measurement ID in the second last line in the code snippet.
The code snippet
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-DNJN1PF3CS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
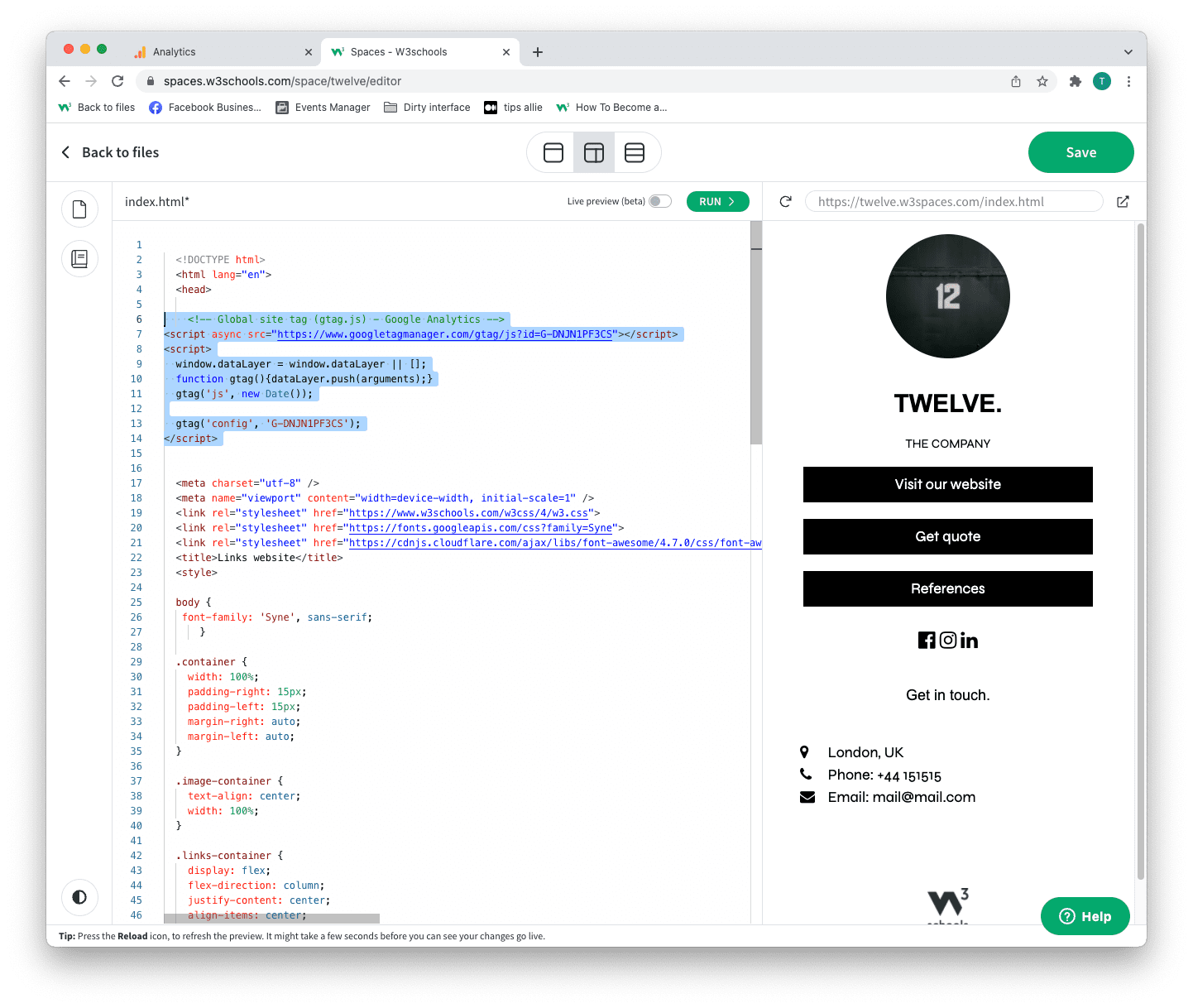
Step 12: Enter the code snippet
Copy the code snippet.
Make sure to include your Measurement ID.
Locate the <head> tag in your HTML.
Paste the code snippet just below the <head> tag.
Save and publish the code.

We used W3Schools Spaces in this example.
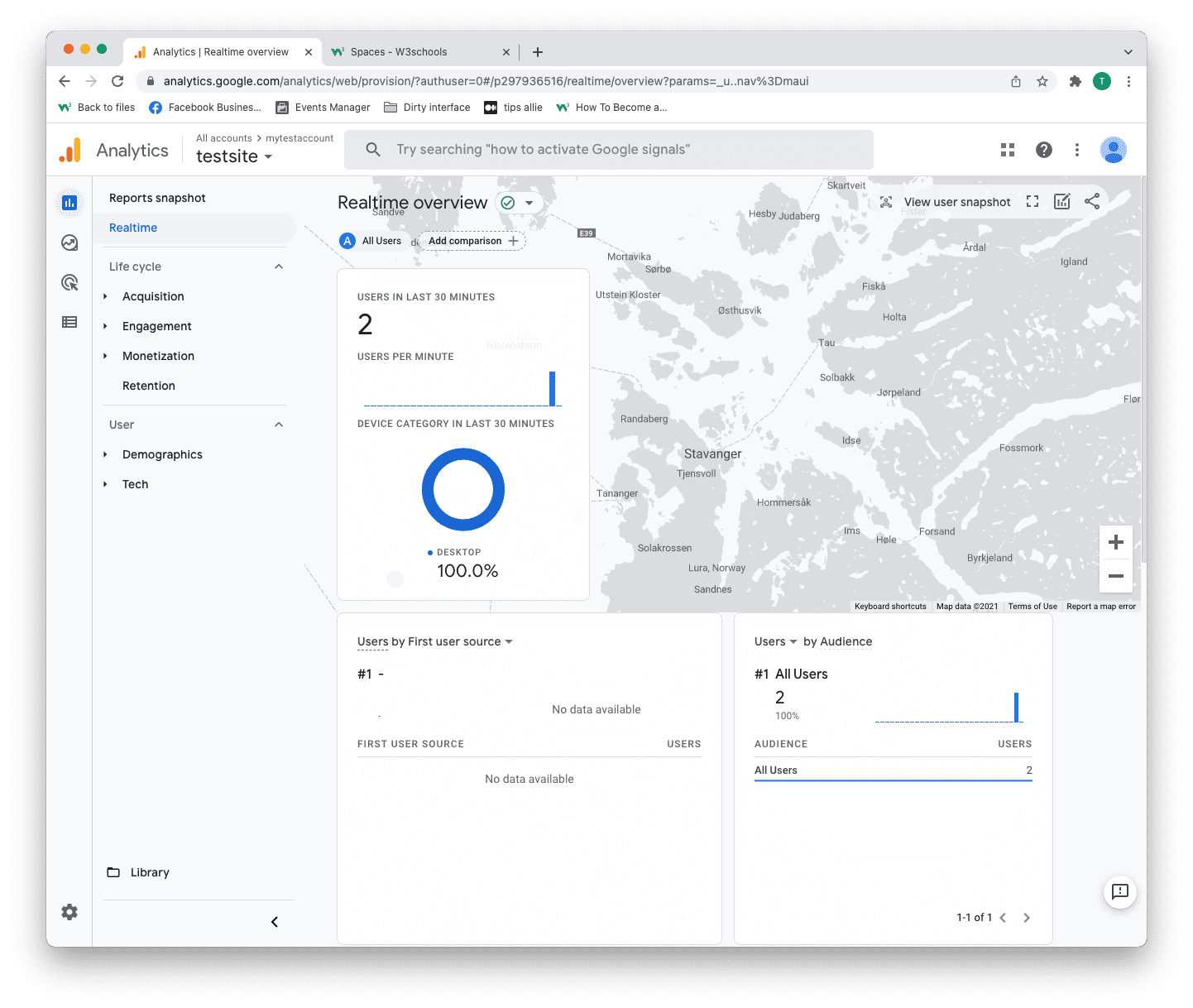
Step 13: Test that it works
Ensure that you have successfully saved and published the code snippet with the correct Measurement ID.
Open the URL for the site you have connected to the data stream.
Click on "Real time" on the menu to the left.
Confirm that you see yourself as an active user.
Congrats. You have successfully enabled Google Analytics for your site!

Explore Google Analytics
Recommended related topics are Tag manager and Events
Spend time in the service to learn about your user activity, commerce, demographics, device, and referrals.
Tip: Ever heard of W3Schools Spaces? It is a personal space where you can make a website from scratch or use a template and host it for free.
It has everything you need in the browser.
Get started in a few clicks.
Start now for free ❯* no credit card required
